作成するポイント
プラグインは「NW-WP-Form」を使用。すでにインストール済で基本となる「お問合せフォーム」を作成しています。
- 受信したデーターをCSVで保存できます。
- 共通する項目(名前、住所、メールなど)はコピペで対応できるようにしています。
全体の流れ(フォームタグと設定)
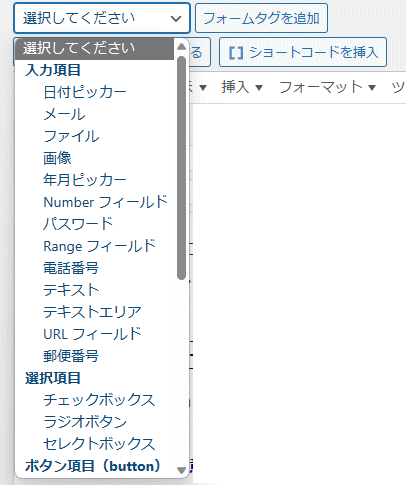
1.フォームタグの挿入
1-1フォームタグ
テキスト、エキストエリア、チェックボタン、ラジオボタンなどは、メニューから簡単に挿入できます。用途(サンプル請求など)に応じて、最適なフォームを挿入してください。

1-2.ユーザー情報(名前、住所、メールなど)は、共通するためコピペするだけです。
———共通部分—————————————————————————
<h4>事業者の方は会社名など[任意]</h4>
<table style=”width: 100%; border-collapse: collapse;” border=”none”>
<tbody>
<tr>
<td style=”width: 70%; border-style: none; text-align: left;”>[mwform_text name=”会社名” size=”60″]</td>
<td style=”width: 30%; border-style: none; text-align: left;”>様</td>
</tr>
</tbody>
</table>
<h4>お名前[必須]</h4>
<table style=”width: 100%; border-collapse: collapse;” border=”none”>
<tbody>
<tr>
<td style=”width: 70%; border-style: none; text-align: left;”>[mwform_text name=”名前” size=”60″]</td>
<td style=”width: 30%; border-style: none; text-align: left;”>様</td>
</tr>
</tbody>
</table>
<h4>ふりがな[必須]</h4>
<table style=”width: 100%; border-collapse: collapse;” border=”none”>
<tbody>
<tr>
<td style=”width: 70%; border-style: none; text-align: left;”>[mwform_text name=”ふりがな” size=”60″]</td>
<td style=”width: 30%; border-style: none; text-align: left;”>様</td>
</tr>
</tbody>
</table>
<h4>電話番号[必須]</h4>
[mwform_tel name=”電話番号”]
※半角数字でご入力
<h4>郵便番号[必須]</h4>
[mwform_zip name=”郵便番号”]
※半角数字でご入力
<h4>ご住所[必須]</h4>
[mwform_text name=”住所” size=”60″]
<h4>メールアドレス[必須]</h4>
[mwform_email name=”email” size=”60″]
※半角英数でご入力
<span style=”font-size: 14px;”>お間違いのないようにお願いいたします。またセキュリティー上、一部のメールアドレス(ワンタイムメールアドレス等)は送信できない場合があります。</span>
<h4>個人情報のお取扱いについて[必須]</h4>
ご一読のうえ「承諾」にチェックをお入れください。
<p class=”note”>フォームにご入力された住所・氏名・電話番号・メールアドレス、送信元IPアドレスなど、個人を特定できる情報の管理は厳重に行い、お客様の了承および法令に基づく場合を除き、個人情報を第三者に開示・提供する事はありません。お客様からの依頼による訂正・削除は、合理的な範囲内で速やかに対応いたします。</p>
[mwform_checkbox name=”個人情報の取扱い” children=”個人情報の取扱いについて承諾する” separator=”,”]<!–共通タグ(送信ボタンなど) –>
ご入力内容に間違いがなければ、送信ボタンを押してください。ご入力内容が自動返信されます。また必須項目にご入力や選択、チェック等がない場合は、該当箇所にメッセージが表示されますので、ご確認をお願いいたします。
[mwform_submit name=”送信” value=”送信する”]————————————————————————————
1-3.完了画面メッセージを入力
送信後に表示されるメッセージを入力します。
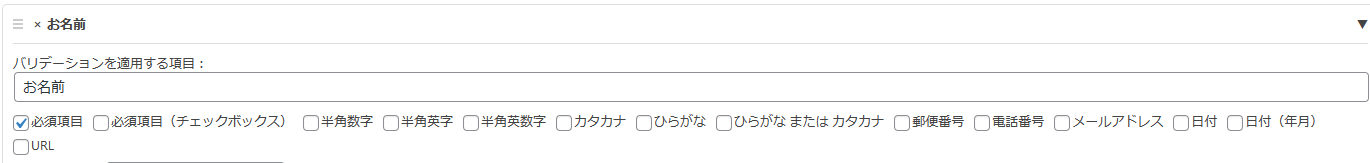
1-4.バリテーションルールの設定
バリテーションルールとは、フォームタグごとに必須入力する場合の設定です。
例えば名前を必須にする場合は、そのフォームの必須にチェックするだけです。詳細は電話でご説明します。
ここからは左メニューの項目です。
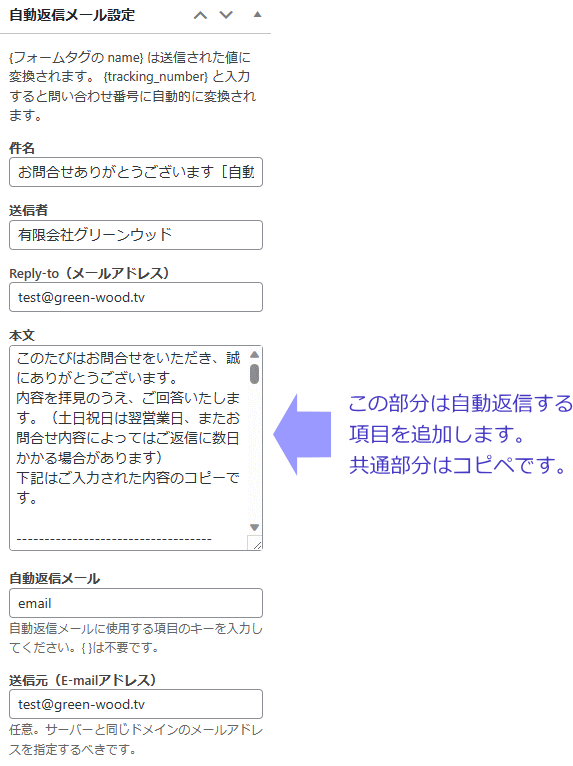
1-5.自動返信する項目を設定
———共通部分—————————————————————————
このたびはお問合せをいただき、誠にありがとうございます。
内容を拝見のうえ、ご回答いたします。(土日祝日は翌営業日、またお問合せ内容によってはご返信に数日かかる場合があります)
下記はご入力された内容のコピーです。
——————————————————-
■ お問合せ内容
——————————————————-
{内容}
——————————————————-
■ ファイルを添付された場合のみ。
ファイル名は自動付与したものです。
——————————————————-
{ファイル1}
{ファイル2}
{ファイル3}
□□□ お客様情報 □□□
——————————————————-
■ 会社・店舗名
——————————————————-
{会社名}
——————————————————-
■ お名前
——————————————————-
{名前}
——————————————————-
■ ふりがな
——————————————————-
{ふりがな}
——————————————————-
■ 電話番号
——————————————————-
{電話番号}
——————————————————-
■ 郵便番号
——————————————————-
{郵便番号}
——————————————————-
■ ご住所
——————————————————-
{住所}
——————————————————-
■ 個人情報の取り扱い
——————————————————-
{個人情報の取扱い}
——————————————————-
■ メールアドレス
——————————————————-
{email}
============ 有限会社グリーンウッド ===================
■ 電話:0587-93-0135
■ FAX:0587-93-0116
■ HP:https://www.green-wood.tv/
お電話での受付は平日は9時~18時、土曜日は9時から12時です。
日・祝はお休みとさせていただきます。
=======================================================
————————————————————————————
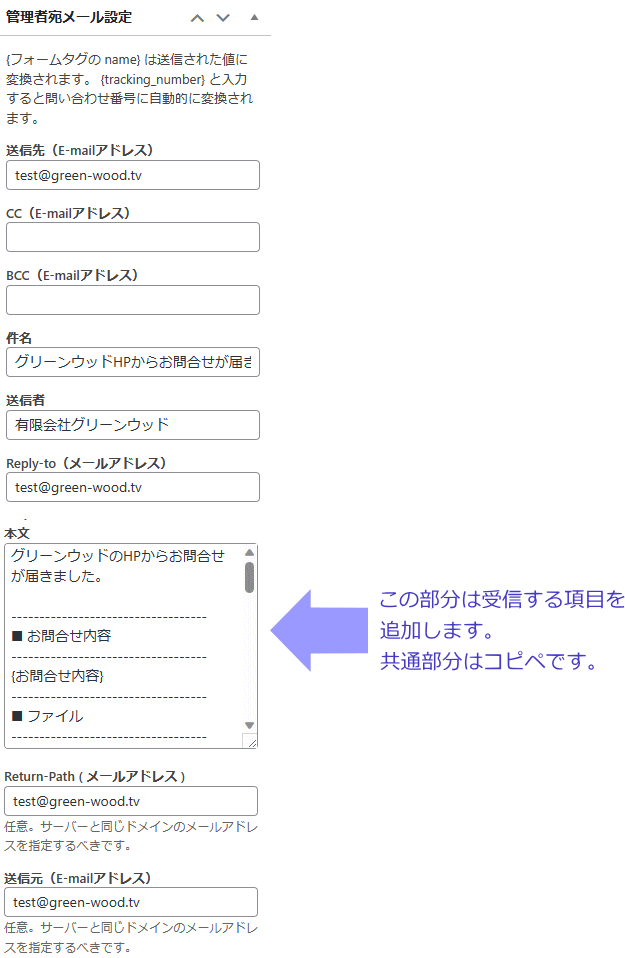
1-6.管理者が受信する項目を設定
———共通部分——————————————————————
グリーンウッドのHPからお問合せが届きました。
———————————–
■ お問合せ内容
———————————–
{内容}
———————————–
■ ファイル
———————————–
{ファイル1}
{ファイル2}
{ファイル3}
□□□ お客様情報 □□□
———————————–
■ 会社・店舗名
———————————–
{会社名}
———————————–
■ お名前
———————————–
{名前}
———————————–
■ ふりがな
———————————–
{ふりがな}
———————————–
■ 電話番号
———————————–
{電話番号}
———————————–
■ 郵便番号
———————————–
{郵便番号}
———————————–
■ ご住所
———————————–
{住所}
———————————–
■ メールアドレス
———————————–
{email}
——————————————————————————————-
説明
{ }内に入力するのは、挿入したフォームタグごとの name です。
例えばお名前の入力フォームを設置する場合に、nameに名前と入力した場合、nameは{名前}と入力します。
それぞれのフォームタグのnameを、{ }で囲み、記述するということです。
項目名は下記のような形がいいと思います。またフォーム作成画面は小さいので、メモ帳などで記述してからコピペしたほうが簡単です。
———————————–
■ お名前
———————————–
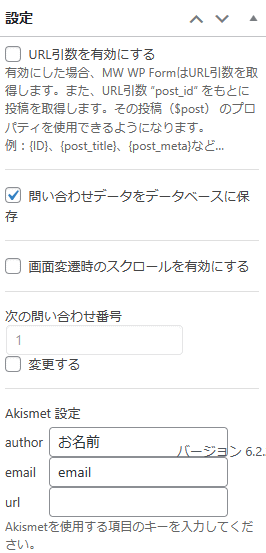
1-7.設定
設定メニューは下記の通りです。
▲上記は、お名前 と emai のみ入力
これは迷惑メールを防ぐ機能です。さらに強化する場合は、Googleのスパムフィルター「CAPTCHA」と連携することもできます。ここでは説明を省きます。
2.固定ページの作成
2-1.新規にメールフォーム用の固定ページを作ります。
ディレクトリはmailformです。この階層で作成してください。
/mailform/名前/
- 名前はサンプルならsampleなど
- ページタイトルをつけます
2-2.ページの設定
- ページ設定は1カラム(広い)を選択
- インデックスしない、リンクをフォローしないにチェック
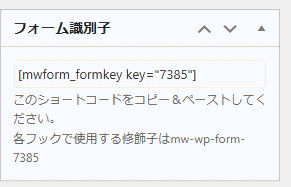
2-3.フォーム識別子を固定ページに記述
フォーム識別子はショートコードのことです。フォームタグ設定ページの右サイドバーに表示されています。
以上でメールフォームページの作成は完了。
3.テスト
送受信テストを行い、問題なければ該当ページのURLをサイト内にリンクします。テストする場合のメールアドレスは、フォームに使っているメールアドレスと違うものを使います。